
shopify更新~更新為Dawn主題_學習Jason
我將 Shopify 主題從 Brooklyn 更改為 Dawn。
兩年後,標準發生了變化。
如果不與時俱進就會吃虧,所以我們每天都在更新。
我喜歡自己親手製作東西,所以即使我沒有任何知識,我也會繼續研究。
這個網站、計算機、程序,當然還有皮革製品。
成為一名皮革工匠並管理一個網站是白手起家的終極工作。
我很高興我似乎適合從事製造業。
首先,重置圖標。
→“shopify 更新 – 添加了網頁剪輯圖標”
然後我修改了佈局和措辭。
接下來,我對字體感到好奇,所以我查了一下,發現可以使用一個名為fontify的應用程序來反映 Google 字體。
目前,我已經一次性應用了我最喜歡的字體,但我計劃將來單獨優化它們。
讓 YouTube 自動播放!這就是我的想法並正在嘗試。
我可以在 PC 上執行此操作,但無法在移動設備上自動播放。
顯然 YouTube 已禁止它。
原因是“防止視頻無意播放而吃包”。
當然,如果不是Gigahodai,這可能是一個很大的打擊。
由於我們的大多數用戶都是移動用戶,調整顯示尺寸會很困難,因此我們決定推遲。
(後記:
產品頁面上的 YouTube 視頻突出,所以我調整了寬度。
→“如何指定YouTube視頻嵌入尺寸和調整寬度[通過複製粘貼解決]”
好的...
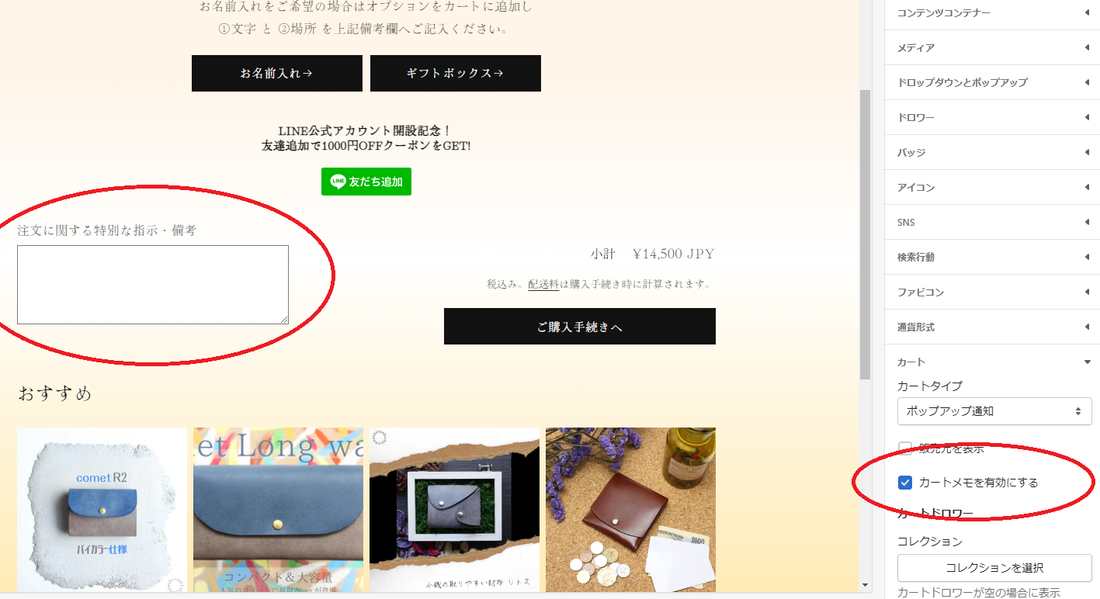
現在,讓我們將有關文本選項和禮品盒選項的信息添加到購物車頁面...
我也是這麼想的,但是該怎麼辦呢……! ?
在布魯克林,如果能在 cart.liquid 中添加一個 HTML 標籤就好了,但 Dawn 中沒有cart.liquid 。
有cart.json,但是json是什麼?
它看起來不像 HTML 標籤...
這就是為什麼我目前在研究的同時寫這個博客作為備忘錄。
……
它完成了!我不知道如何使其成為合法的攻擊,但可以在最短的時間內實現!適用的!
這樣的時刻讓我很高興。
您所要做的就是複制主題的“輕鬆定制”中名為“定制液體”的整個部分並使用它。
最終,我沒能完全學會如何編寫 JSON,但我通過修補現有代碼和重複測試確實學會了它。可能沒問題。
將“ Customized Liquid”插入到 cart.json 中的適當位置後,我將“Customized Liquid”的名稱添加到底部的訂單部分。
您現在幾乎可以做任何事情嗎?
我放心了。
(PS:我走了彎路...我能夠輕鬆定制購物車頁面...)
順便說一句,我在寫代碼的時候,經常會留下“添加到XX”之類的註釋,或者通過註釋掉未使用的代碼,但似乎無法用JSON進行註釋。
顯然有一種方法可以讓它看起來像評論,但是有點難以進入,所以我首先停止評論。
這份備忘錄正是這樣的改變。
(PS:我發現你可以在“定制液體”的名稱部分添加日期和描述!)
另外,我擔心產品頁面上的字體大小,所以我研究了它並將其變小。
這是液體。
我對電腦一無所知,但我努力改進我的網上商店,不知何故我能夠做到這一點。
學生時代我不喜歡學習,但我再次意識到我喜歡的是自發學習。
× “我會喜歡學習”
〇“學自己喜歡的東西”
我想將這些知識運用到我今後的生產活動和撫養孩子的過程中。
後記
安裝“返回頂部按鈕”
我用這個作為參考。謝謝。
→ [Shopify] 實現返回頁面頂部的按鈕(可以復制和粘貼)
P.S.2
由於主題是新的,“Powered by shopify”出現在頁面底部。
我忘了把它關掉。有點尷尬。
編輯語言,搜索 Powerd,添加空格,然後保存。
P.S.3
我把字體改回shopify推薦的字體。
這是我最喜歡的字體,但這是出於網站速度的原因,而且它實際上看起來並沒有那麼不同。