
shopify更新記~ヘッダーを固定する
ホームページを開いたら表示されるメニューたち。
商品や、Q&A、ABOUTなど、大事な情報が載っています。

しかし、少しでもスクロールするとヒュッ! っと上に消えてしまいます。
これではお客様に対して親切ではない…
ということで、それらを常に表示させておくようにしたい、つまり「ヘッダーを固定」したいと思います。
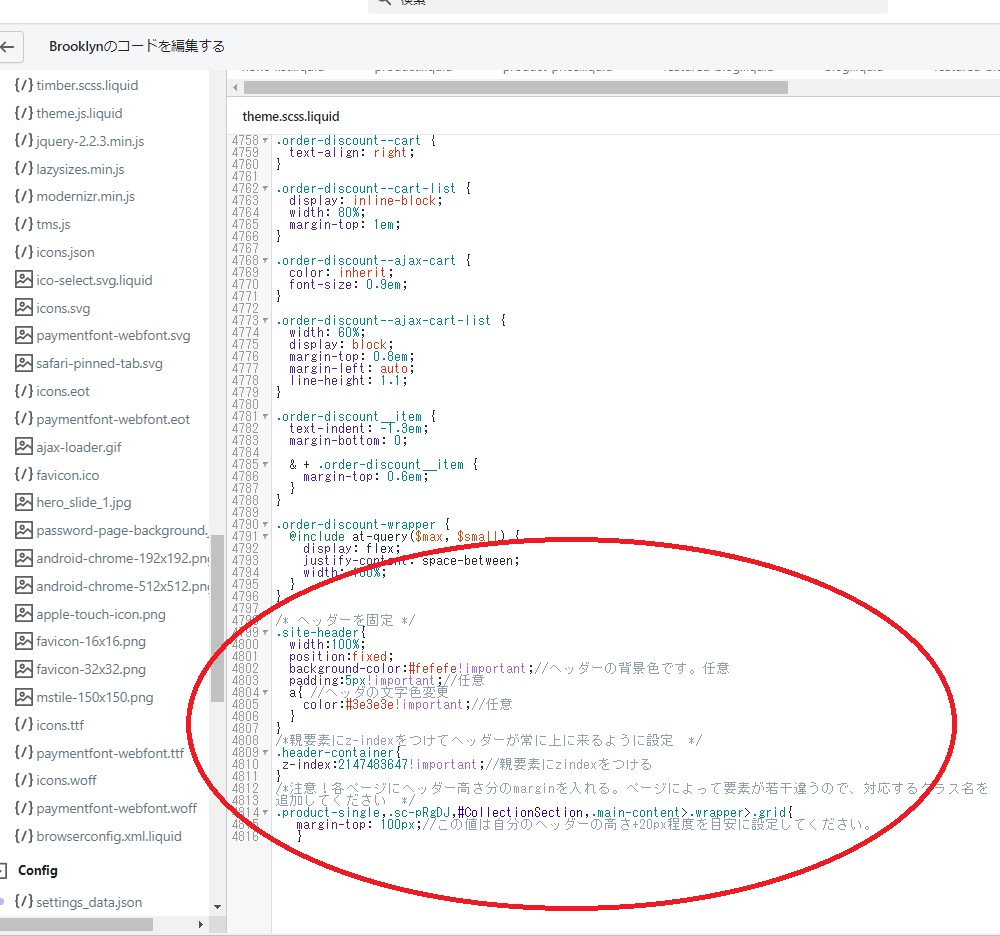
Google先生に聞いても、なんだか難しそう…と探していると、まさにピッタリのブログを発見しました。
「Shopify 無料テーマ”Brooklyn” でヘッダーを固定する」
私はまさにshopifyのBrooklynを使用しているので、仰せのままにパチパチと…
コピペだけなのでとても簡単でした。

margin…?知らない単語は尽きません。
(2021/9/23追記:maginとは空白のことのようですね…チェックしながら最適な高さにしました。)
わかったようでわからないようで…ですが、各ページチェックし問題無し。
無事に完成しました。
あとやりたいことは…
各フォントの変更と、商品のカラー選択をスワッチに。商品詳細写真をグリッド表示に。そして全ページの英語化ですね…大変だ。
少しづつですが、コード編集の経験値がたまっています。
学校の授業や教則本はつまらないです。
だけど自ら学ぶことはなんでも楽しいです。