
shopify更新記~Dawnテーマにリニューアル_ジェイソンを勉強
shopifyのテーマをBrooklynからDawnに変更しました。
2年も経てば定番も変わるのですね。
時代にマッチし続けなければ痛手を負いますので日々リニューアル。
手作り、自作が好きなので、知識が無くても調べながら進めていきます。
このホームページも、パソコンも、プログラムも、もちろん革製品も。
まさに革職人&web site運営は自作の極み。
モノづくりという職業に向いているようで良かったです。
まずはファビコンを再設定。
→「shopify更新記~ウェブクリップアイコンを追加」
そしてレイアウトや文言などを手直し。
次に、フォントが気になったので調べると、fontifyというアプリでGoogleフォントが反映できるとのこと。
今のところ好きなフォントを一括で適用したけれど今後個別に最適化する予定です。
YouTubeを自動再生させよう!と思ってあれこれいじっていました。
PCではできたのですが、モバイル端末で自動再生ができませんでした。
どうやらYouTube側が禁止しているそう。
理由は「意図せず動画が流れてしまってパケットを食ってしまうのを防ぐ」ため。
たしかに、ギガホーダイでなければ大打撃かもしれません。
ユーザーのほとんどがモバイルですし、表示サイズの調整が大変そうなので、後回しにしよう、となりました。
(追記:
商品ページのYouTube動画がはみ出していたので横幅を調整。
→「YouTubeの動画埋め込みサイズを指定・幅を合わせる方法【コピペで解決】」
よし…
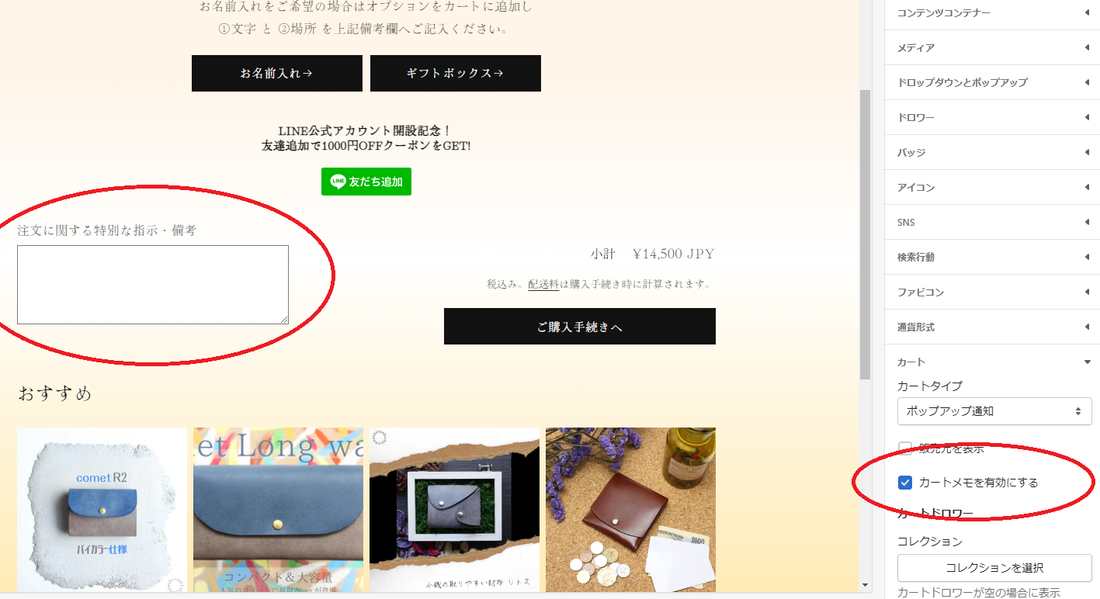
じゃあ、カートページに文字入れオプションとギフトボックスオプションの案内をまた入れよう…
と思ったのですがどこをどうすれば…!?
Brooklynの時はcart.liquidにHTMLタグを追記したらよかったけどDawnにcart.liquidはありません。
cart.jsonはあるけど…jsonって?
HTMLタグとかでもなさそう…
ということでまさに今、調べながらこのブログを備忘録的に書いているところです。
…
出来ました!正攻法化はわかりませんが、最短で実現可能!応用可能!
こういう瞬間が嬉しいですね。
テーマの「簡単カスタマイズ」の中の「カスタマイズされたLiquid」というセクションをまるごとコピーし、活用すればいいのです。
結局、jsonの記述方法は学びきれませんでしたが、既存のコードをいじってテストの繰り返しで体得しました。多分大丈夫でしょう。
「カスタマイズされたLiquid」をそのままcart.jsonのちょうど良い位置に割り込ませたあと、最下部のorderというところに、「カスタマイズされたLiquid」に名付けた名前を追加することで通りました。
これで一通りなんでもできるようになったでしょうか。
一安心です。
(追記:遠回りしてました…普通にカートページを簡単カスタマイズできたんだ…)
ちなみにコードを書き込むときは「××に追記」とコメントを残したり、使わないコードはコメントアウトで一応残しておく…とやっていたのですが、jsonではコメントができないみたいです。
どうにかしてコメントっぽくする記述の仕方もあるにはあるそうなのですが、ちょっと体に入りづらいので、そもそもコメントすることをやめます。
この備忘録がまさにその変わりです。
(追記:「カスタマイズされたLiquid」に名付ける名前の部分に、日付と説明を加えればいいと気づきました!)
デフォルトでは備考欄が無いので、[簡単カスタマイズ]で追加します。
あと、商品ページの文字の大きさが気になったので、調べて小さくしました。
これはliquidでした。
PCの知識はまったくありませんでしたが、ウェブショップをより良くしたい思いでコツコツと進めてきて、何とかここまでできるようになりました。
学生時代勉強が好きではありませんでしたが、好きなものは自発的に勉強するものなんだなとあらためて思いました。
×「勉強を好きになる」
〇「好きなものを学ぶ」
これからの製作活動、そして子育てにも活かしたいと思います。
追記
「上に戻るボタン」を設置
こちらを参考にさせていただきました。ありがとうございます。
→[Shopify]ページTOPに戻るボタンの実装(コピペ可)
追記2
テーマが新しくなったのでページ下部の「Powerd by shopify」が現れていました。
消すのを忘れていました。なんとなく恥ずかしいです。
言語を編集する、から、Powerdと検索して、スペースを入れて保存。
追記3
フォントをshopify推奨のものに戻しました。
好きなフォントだったのですが、サイトスピードのためですし、実際見た目はそれほど変わりません。