
shopify update ~ Fix the header
The menus that appear when you open the homepage.
It contains important information such as products, Q&A, ABOUT, etc.

However, if you scroll even a little, it suddenly disappears at the top.
This is not customer friendly...
So, I would like to keep them visible all the time, that is, I would like to "fix the header".
Even when I asked Mr. Google, it seemed difficult...I was searching and found the perfect blog.
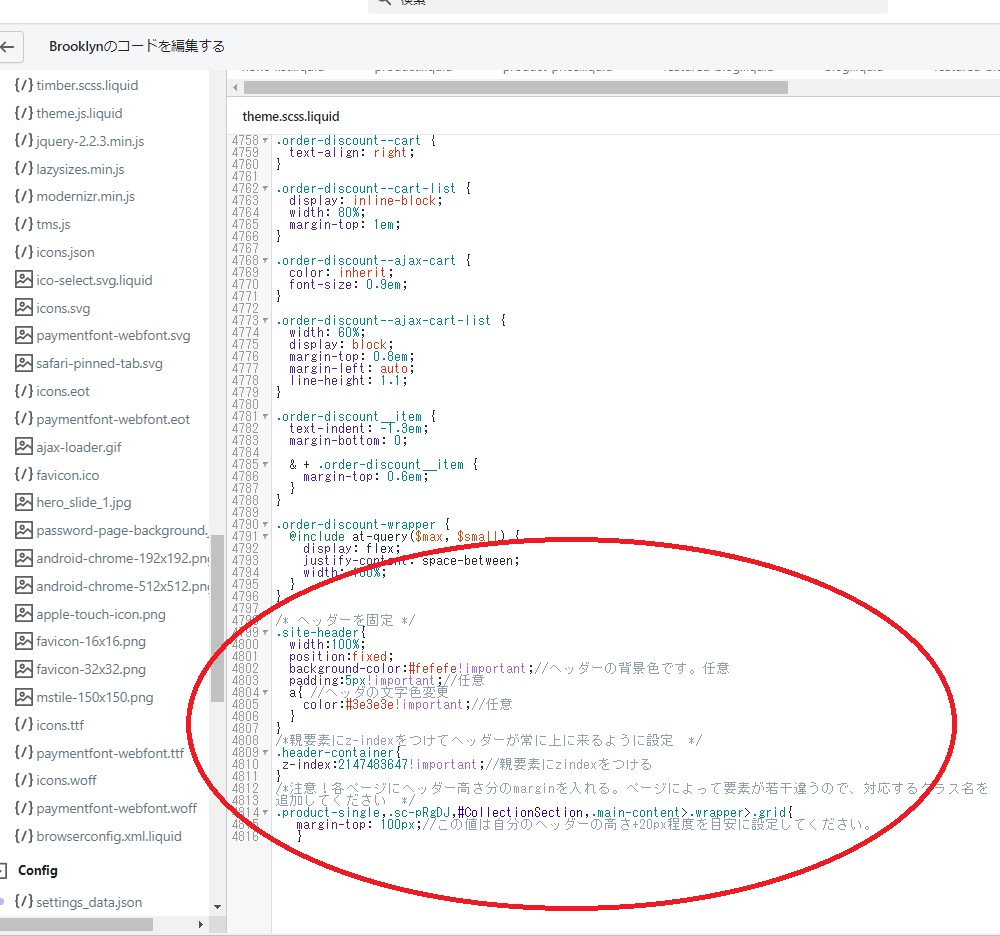
“Fix the header with the Shopify free theme “Brooklyn””
I'm using shopify's Brooklyn, so I just clicked as you asked...
It was very easy, just copy and paste.

margin…? There are no shortage of words you don't know.
(Added on September 23, 2021: It seems that magin means blank...I checked and set it to the optimal height.)
It seems like you understand but you don't... but I checked each page and found no problems.
It was completed successfully.
What else I want to do...
Change each font and select product color in swatches. Display product detail photos in grid view. And translating all the pages into English...it's tough.
I'm slowly gaining experience in code editing.
School lessons and textbooks are boring.
But anything you learn on your own is fun.