
shopify update ~ Renewed to Dawn theme_ Studying Jason
I changed the shopify theme from Brooklyn to Dawn.
After two years, the standard changes.
If we don't keep up with the times, we will suffer a loss, so we renew it every day.
I like making things by hand and by myself, so even if I don't have any knowledge, I will continue to research.
This website, computers, programs, and of course leather goods.
Being a leather craftsman and managing a web site is the ultimate in self-made work.
I'm glad that it seems like I'm suited for a career in manufacturing.
First, reset the favicon.
→ “shopify update – Added web clip icon”
Then I revised the layout and wording.
Next, I was curious about fonts, so I looked it up and found that you can use an app called fontify to reflect Google fonts.
For now, I have applied my favorite fonts all at once, but I plan to optimize them individually in the future.
Let YouTube play automatically! That's what I thought and was playing around with it.
I was able to do it on my PC, but I couldn't autoplay it on my mobile device.
Apparently YouTube has banned it.
The reason is to "prevent videos from being played unintentionally and eating packets."
Certainly, if it wasn't Gigahodai, it might be a big blow.
Since most of our users are mobile and adjusting the display size would be difficult, we decided to postpone it for a later time.
(postscript:
The YouTube video on the product page was sticking out, so I adjusted the width.
→ “How to specify YouTube video embed size and adjust width [Solved by copying and pasting]”
I also applied automatic playback and loop processing )
Okay...
Now, let's add information about the text option and gift box option to the cart page...
That's what I thought, but what should I do...! ?
In Brooklyn, it would have been nice to add an HTML tag to cart.liquid, but there is no cart.liquid in Dawn.
There is cart.json, but what is json?
It doesn't seem like an HTML tag...
That's why I'm currently writing this blog as a memorandum while researching.
…
it is complete! I don't know how to make it a legitimate attack, but it can be achieved in the shortest possible time! Applicable!
Moments like this make me happy.
All you have to do is copy the entire section called "Customized Liquid" in the theme's "Easy Customization" and use it.
In the end, I wasn't able to fully learn how to write JSON, but I did learn it by tinkering with existing code and repeating tests. It's probably okay.
After inserting " Customized Liquid" into the appropriate position in cart.json, I added the name given to "Customized Liquid" to the order section at the bottom.
Are you now able to do just about anything?
I'm relieved.
(PS: I took a detour...I was able to easily customize the cart page...)
By the way, when writing code, I used to leave a comment like ``Add to XX'' or leave unused code by commenting it out, but it seems that comments cannot be made with JSON.
Apparently there is a way to make it look like a comment, but it's a little hard to get into, so I'll stop commenting in the first place.
This memorandum is exactly that change.
(PS: I realized that you can add the date and description to the name part of the “Customized Liquid”!)
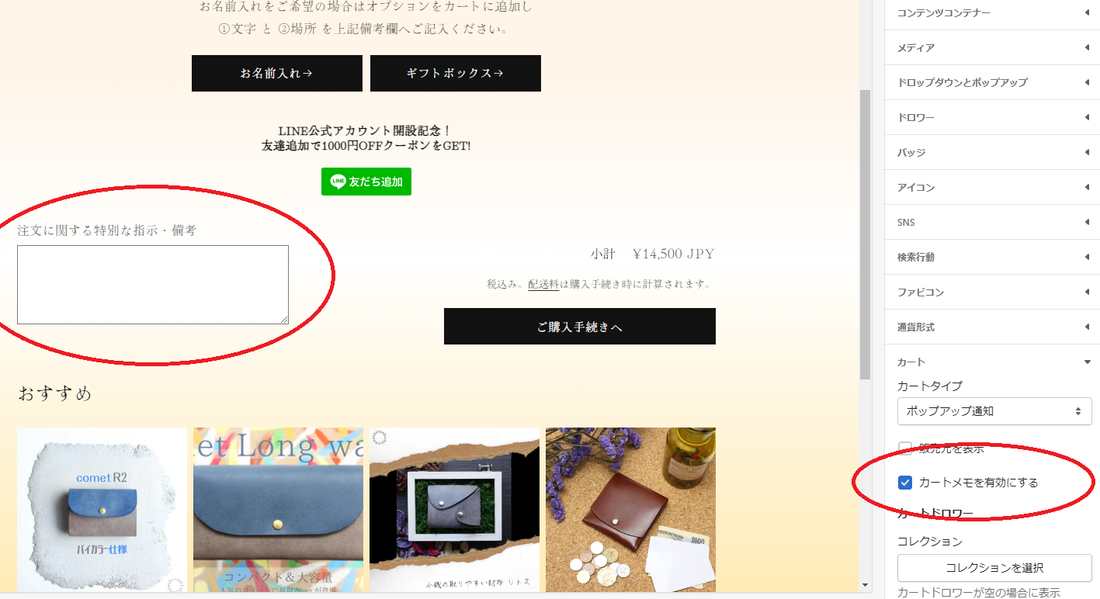
There is no notes column by default, so add it using [Easy Customization].
Also, I was concerned about the size of the font on the product page, so I looked into it and made it smaller.
This was liquid.
I had no knowledge of computers at all, but I worked hard to improve my web shop, and somehow I was able to get it to this point.
I didn't like studying when I was a student, but I realized once again that what I like is studying spontaneously.
× “I will love studying”
〇 “Learn what you like”
I would like to utilize this knowledge in my future production activities and in raising my children.
postscript
Install a "back to top button"
I used this as a reference. thank you.
→ [Shopify] Implementation of button to return to page TOP (copy and paste possible)
P.S.2
Since the theme was new, "Powered by shopify" appeared at the bottom of the page.
I forgot to turn it off. It's kind of embarrassing.
Edit language, search for Powerd, add a space, and save.
P.S.3
I changed the font back to the one recommended by shopify.
It was my favorite font, but it was for site speed reasons, and it doesn't actually look that different.